
MedSync
An Electronic Health Record System Mobile App

Check out my prototype
Project Overview
This project involves designing an Electronic Health Record Mobile application. The main aim of the project design was to make sure the user can easily navigate and achieve their goals with a simple and intuitive experience.
Through comprehensive user research, ideation and iterative design, I developed a high-fidelity prototype that was validated through usability testing.
The final design is a mobile app that enables medical professionals to document, store and reference patient records and data in ample time to promote efficient workflow and improve the quality of health care.
The Problem
This project involves designing an Electronic Health Record Mobile application. The main aim of the project design was to make sure the user can easily navigate and achieve their goals with a simple and intuitive experience.
Through comprehensive user research, ideation and iterative design, I developed a high-fidelity prototype that was validated through usability
testing. The final design is a mobile app that enables medical professionals
to document, store and reference patient records and data in ample time to promote efficient workflow and improve the quality of health care.
My Solution
The primary goal of this project is to develop an advanced Electronic Health Record (EHR) system designed to improve the efficiency and effectiveness of medical professionals in hospitals and clinics. The EHR system will include comprehensive form templates for documenting patient assessments across various departments, ensuring standardization and ease of use.
Key features will include a scheduling tool connected to a calendar, enabling users to manage tasks, appointments, and events and collaborate by adding other users. The EHR system will also feature a community section with a forum for social interaction among staff, administrative updates, team chat, and a staff directory. A blog section will be available for reading and writing case study articles.
Tools
Figma
Figjam
Adobe Color
Google Meet
MS Excel
Google Forms
Role
UX Researcher
Product Designer
Timeline
Overall: 10+ weeks
Discovery & Research: 2+ weeks
Design & testing: 8 weeks
User Research
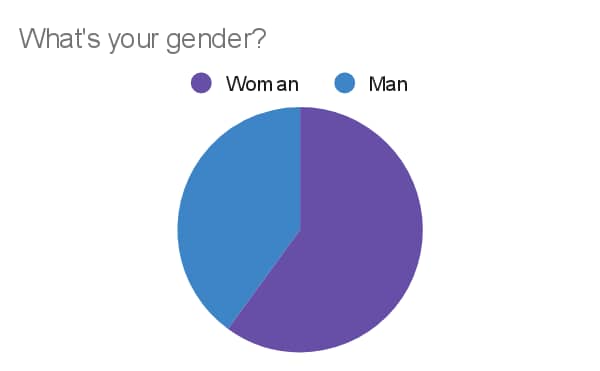
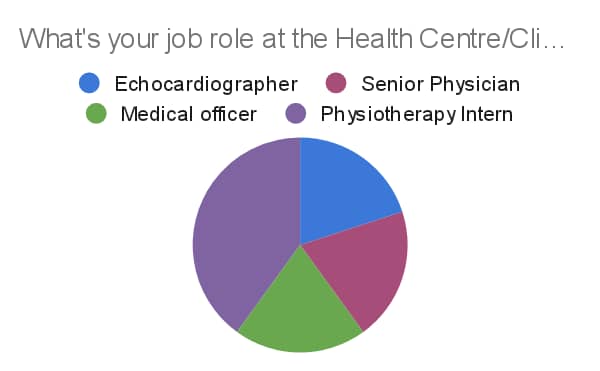
My first step in creating a functional design aimed at solving the problem was to conduct research—using primary qualitative research via interview surveys. My research determined the need to upgrade the existing electronic health record systems that users have encountered.
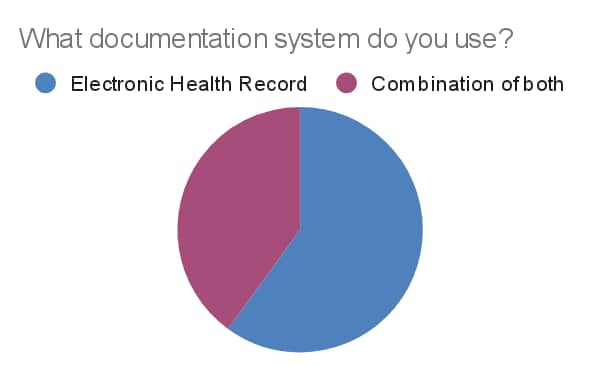
During my workflow, I used Google Forms to conduct my online survey. As well as Google Sheets to collate the data and convert it into usable charts. I also used the design tool, FigJam for creating User Research templates (User personas, User Journey Maps, Empathy maps, User flow, Information Architecture and ideation). What type of surveys did you use? (e.g.: open-ended, multiple-choice, ordinal scale)





More Surveey Questions
Can you describe your process for documenting patient(s) records during a shift?
Do you currently document patient records using Electronic Health Record systems, Paper and Pen, or a combination of both?
On a scale of 1 to 5, how satisfied are you with your current method of documenting patient records? (with 1 star being worst and 5 stars being very good)
What challenges did you encounter while documenting patient information during an emergency?
If you had a way or method to make the documentation process smoother and more efficient, what would it be?
Do you have concerns about data privacy and security when using electronic documentation systems?
User Persona
Using the insights gathered, I created User Personas that would portray typical users likely to encounter my design and the challenges they'll likely face while completing their goals during a hospital or clinic shift using an EHR system.




User Journey
With a persona in mind and using the Empathy Maps that streamline the goals of what each user would likely desire to achieve while using this app, I created a user journey to experience a typical scenario of the user using the app in their context.




Ideation
Using the insights gathered from the research survey, I worked on these new features to help solve the likely problems users might encounter while using an EHR.
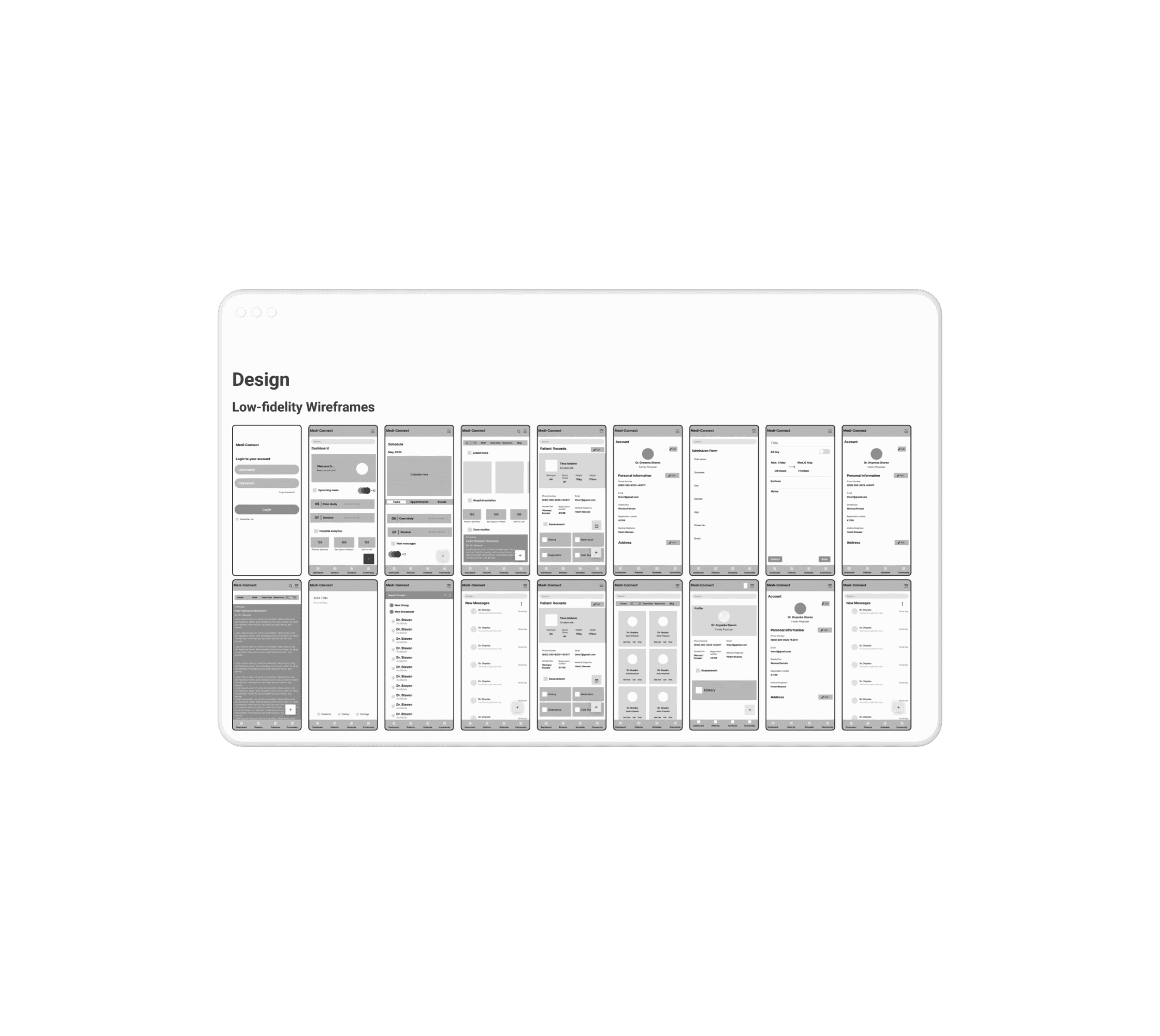
Wireframes
I began the design process with low-fidelity sketches and wireframes to accelerate decision-making through visualization without losing time. My sketches were based on the initial user surveys.
Using Figma, I translated my first sketches into low-fidelity wireframes. At this stage, the wireframes were defined enough for some user testing. Based on 4 tests, I’ve made a few alternations and moved on to creating high-fidelity prototypes.

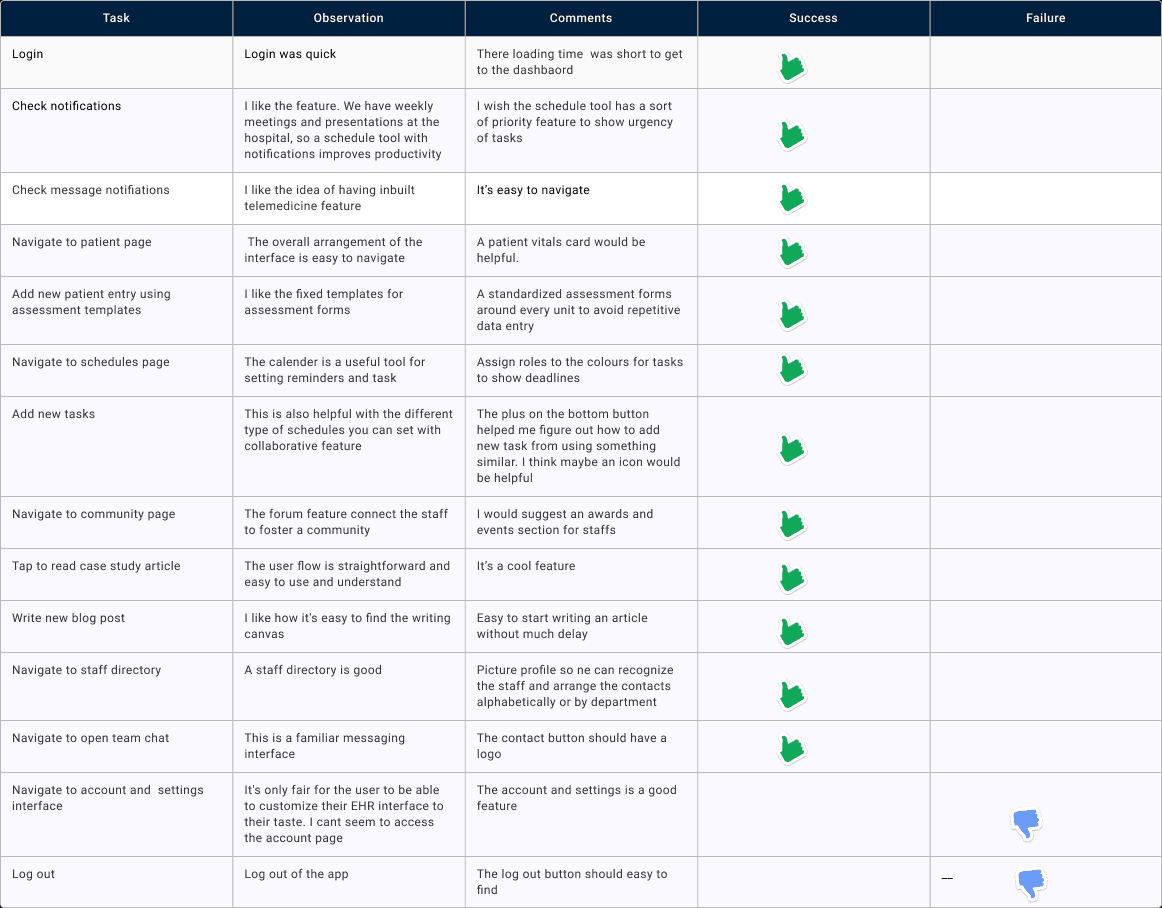
Usability Testing
I created a fully functional, low-fidelity prototype of the new flows using Figma. I started recruiting subjects for the test who fit our criteria.
User Remarks:
"I loved the experience of trying the EHR prototype. There's quality research put into the design and I can see elements similar to what I'm used to working within my hospital’s EHR System.
This design model is more attractive and comprehensive. Adding patient information is simple with our system. The addition of a staff directory and community feature is important to foster team building. The design has a personal, professional, and community feel.
If this design is launched, it would go a long way to improve patient experience, productivity and teamwork for the hospital or clinic to run effectively."

User Interface Design
I incorporated the Google Material Design 3 guidelines for designing the UI components for this product. The design was made for mobile users as doctors and nurses are always on the go, it's easy to access the electronic health record app on their mobile devices like every other task management application.
UI Design Kit
I used Material Design Systems Guidelines to design the UI componentsfor this project to create an easy to use, effective and accessible design for every user likely to use it.

Dashboard Screen
The dashboard of the MedSync app incorporates several key features to enhance user experience and efficiency. First, a colour-coded schedule reminder helps users manage tasks, events, and appointments effectively by prioritizing their activities at a glance. This visual organization aids in better time management and reduces the risk of missed appointments or tasks.
There are also integrated analytics cards that provide summarized insights into critical metrics, such as bed space availability and staff on call.
To improve communication and collaboration among healthcare providers, we introduced SynChat, a telemedicine chat feature. SynChat allows users to chat within the app, create groups, and conduct calls and video calls, facilitating seamless interaction and coordination of patient care.
Lastly, a floating action button (FAB) provides quick access to essential functions like adding new patients, creating tasks, uploading documents, and writing note reports.
Overall, these design solutions enhance the functionality and user experience of the EHR app dashboard, supporting healthcare providers in delivering high-quality care.


Patient Documentation Screens
The patients' page of our EHR app enhances efficiency and accessibility in patient management. A comprehensive patient database spreadsheet allows quick sorting, filtering, and selection of patient records, while a search icon enables fast retrieval of specific patient information.
An "Add New Patient" button streamlines the entry of new patient data, ensuring records are up-to-date.
When a patient is selected, users are taken to a detailed page with sections for Personal Info, History, Care Team, Medication, and Diagnostics. This organized layout provides a clear and comprehensive view of each patient’s information, supporting better patient care and management.
These design solutions collectively improve data organization and accessibility, facilitating high-quality healthcare delivery.+
Scheduling Tool
The scheduling app in our EHR system is designed to enhance the management of appointments and tasks for healthcare providers. A colour-coded schedule reminder organizes tasks, events, and appointments, making it easy to prioritize and manage time effectively. This visual aid helps reduce missed appointments and improves overall time management.
Users can quickly add and modify appointments using an intuitive interface, ensuring that scheduling is efficient and straightforward. Integration with patient records allows seamless access to relevant patient information when scheduling follow-ups or new consultations.
Additionally, real-time notifications keep users informed about upcoming appointments, changes, or cancellations, enhancing communication and reducing scheduling conflicts. These design solutions collectively streamline the scheduling process, improve time management, and support efficient patient care coordination.


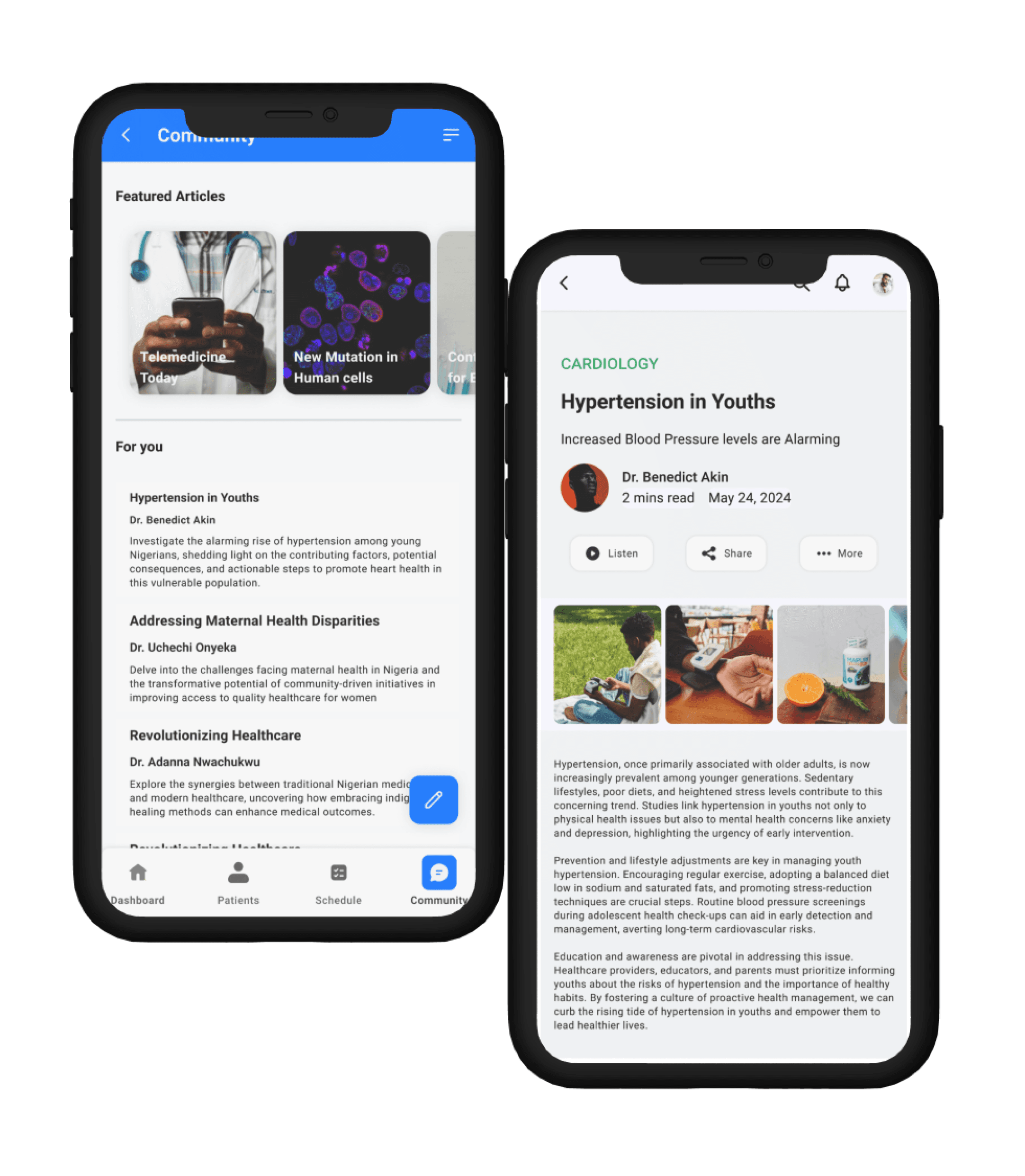
Community Screens
The community feature in our EHR app fosters collaboration and communication among healthcare providers. The central element is a telemedicine chat function, SynChat, which allows users to chat, create groups, and conduct calls and video calls within the app. This feature enhances real-time communication, facilitating quick consultations and information sharing.
A community forum is included where healthcare professionals can discuss cases, share knowledge, and seek advice from peers. This forum supports continuous learning and professional development, promoting a collaborative environment.
Additionally, the app features a resource library where users can access and share medical articles, guidelines, and other educational materials. This library ensures that healthcare providers have access to the latest information and best practices.
Overall, these design solutions enhance the sense of community among healthcare providers, supporting collaboration, knowledge sharing, and professional growth, which ultimately leads to improved patient care.

Next Steps...
Working on this EHR app design has been a rewarding experience as I focused on creating a more efficient, communicative, and accessible system for healthcare providers.
I designed the dashboard to offer a streamlined overview with colour-coded schedule reminders, insightful analytics cards, and an integrated telemedicine chat feature.
On the patients page, I improved data organization by developing a comprehensive database and detailed patient records.
The scheduling app now optimizes time management and coordination with intuitive scheduling and real-time notifications.
Additionally, I introduced a community feature to foster collaboration and knowledge sharing through chat, forums, and a resource library.
These design solutions collectively create a cohesive, user-friendly system that supports high-quality patient care and efficient healthcare management.
One
Looking back on this project, when working on future design iterations and changes. Adding a Voice user interface would make the process of documenting patient records seamless as well as accessible.
Two
In addition to the Voice user interface, an AI tool to help in documentation of the patient records. The AI tool will help in organising the reports and assisting medical professionals with accessing information during cases.
Three
I would also design a web version for desktops that includes a super admin for nurses, admin staff and hospital management.
Learnings
In the 10 weeks of Designing,
conducted user research
I produced over 20+ wireframes
prototyped the design screens using the user flows and information architecture
conducted a usability testing for my prototype
During this design project, I improved my prototyping and interaction design skills. In addition, I utilised the component and variant features of Figam design software.
While conducting research, I practised my user research skills including being aware of my biases and gathering data that is diverse and inclusive.
I truly appreciate the opportunity this design project gave me to improve my skills and to stay committed to seeing a design project from the idea phase to its final stages.
Get in touch with me @sophiatemiloluwwa@gmail.com
Download Sophia’s Resume