Project Overview
I designed a responsive online shopping store website for a single-seller platform focused on delivering a seamless and enjoyable shopping experience. The website was crafted with a minimalist aesthetic, ensuring ease of navigation across all devices—desktop, tablet, and mobile. The primary goal was to enhance the user's shopping journey, from browsing products to completing purchases.
Tools
Figma
React
Lummi.ai
Team
1 UX designer
1 Front End Developer
My Role
UX design
UX research
Timeline
Overall: 3 days
Design & testing: 2 days
Development: 2 days
User Research
I began with a competitive analysis to understand current trends in e-commerce and identify user pain points. This informed the creation of user personas and scenarios that guided the design decisions.
Wireframes
I developed wireframes to establish the website’s structure and flow, focusing on key screens: the homepage, product listing page, product detail page, shopping cart, and checkout page. These were refined into interactive prototypes to test the user journey and gather feedback
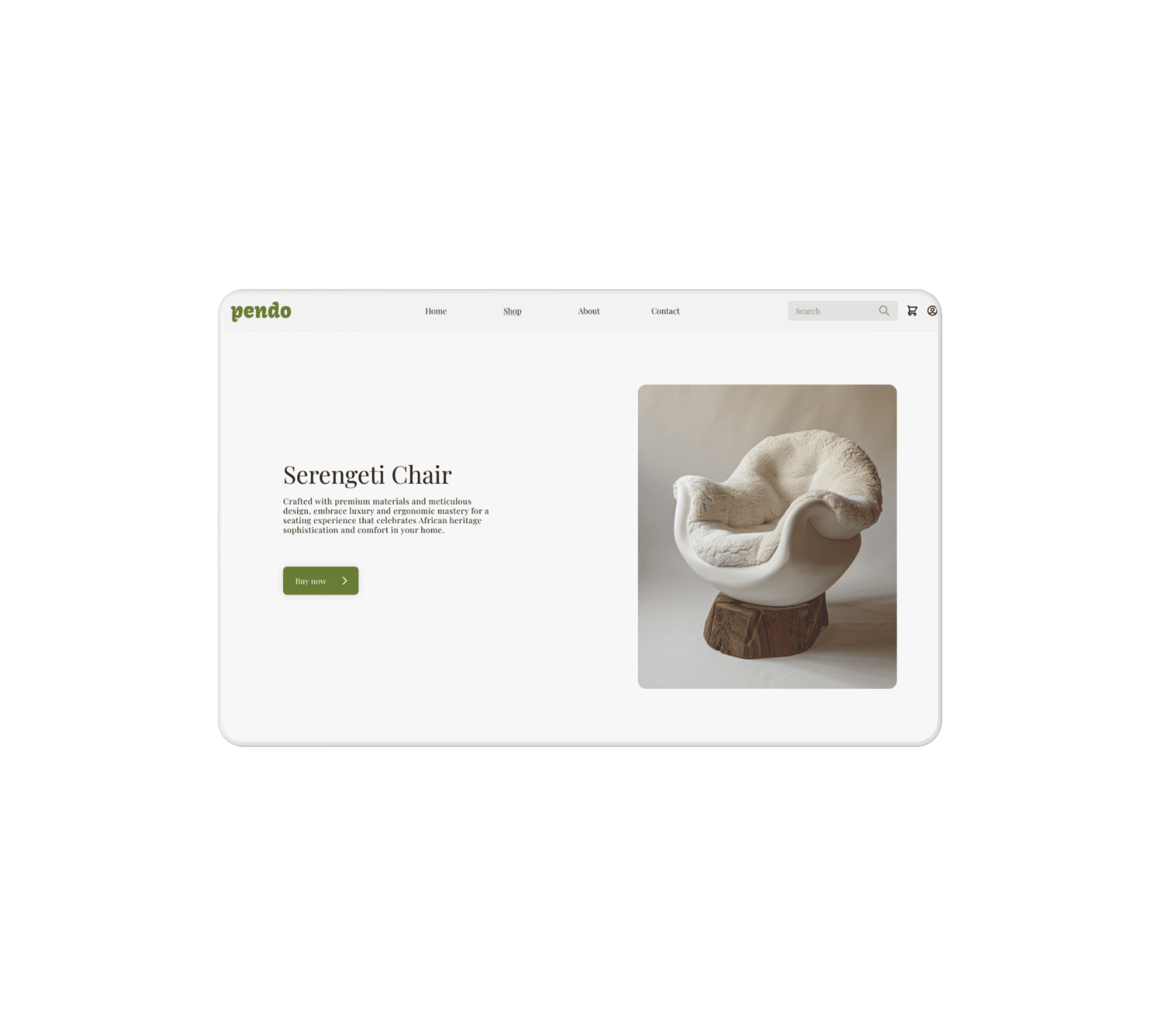
Website UI Design
The website features a clean and modern design, with a neutral color palette that highlights the products. I chose accessible fonts and incorporated intuitive UI elements to enhance user interaction. Attention was given to the visual hierarchy to ensure that key actions, such as "Add to Cart" and "Checkout," are prominent and easy to find.
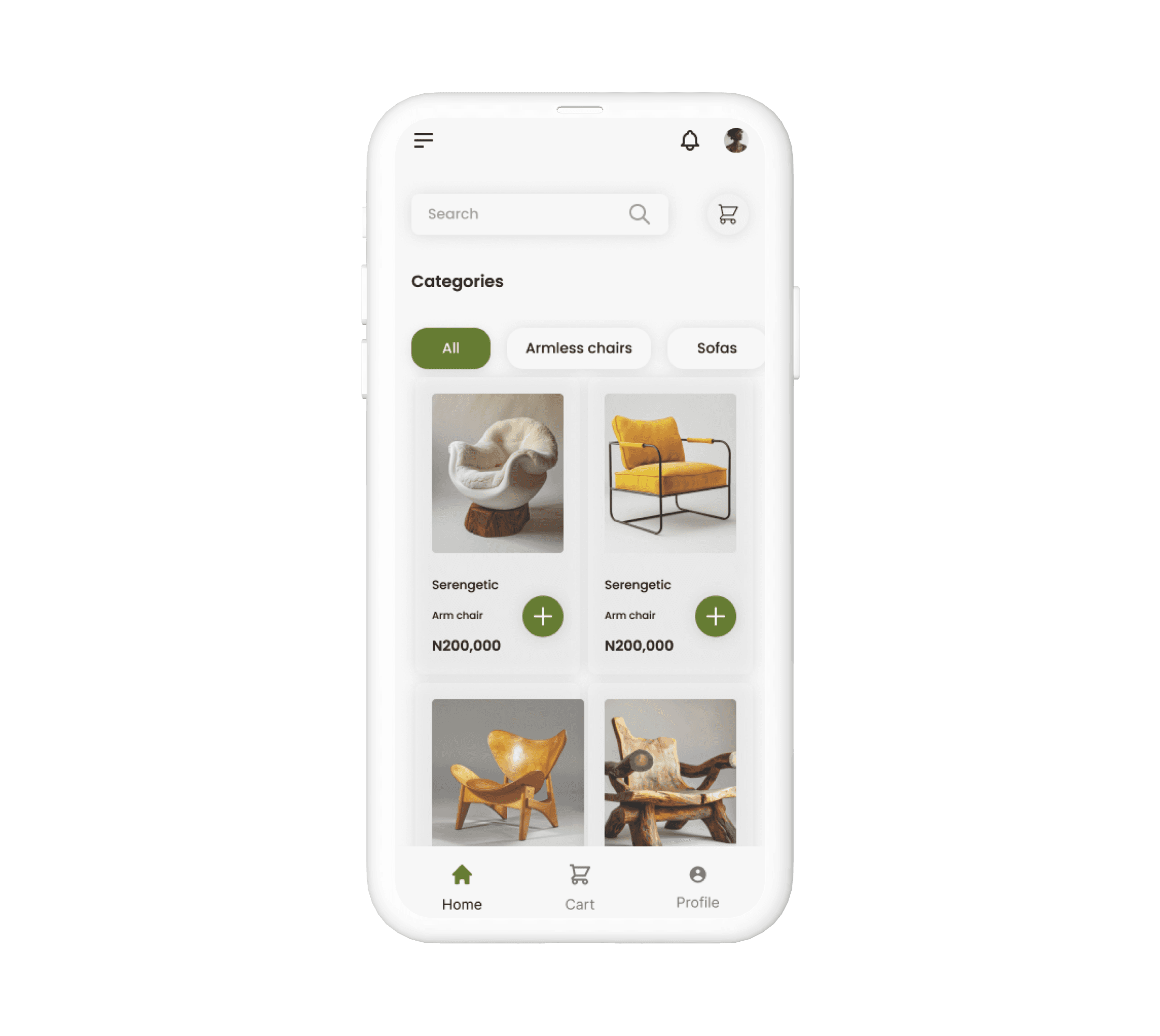
Mobile UI Design
The website design was made responsive with breakpoints for desktop, tablet, and mobile views. For the mobile app, the design was optimized for smaller screens, focusing on touch interactions and simplifying navigation to ensure a user-friendly experience.
Next steps...

How would you continue this project? Was there something that you would’ve loved to do but didn’t have the time or resources? What advice would you give to the team or the designer following you?
Learnings
The final design resulted in a user-centric shopping experience that is aesthetically pleasing and functional. The feedback from users and stakeholders was positive, highlighting the intuitive navigation and seamless checkout process. This project reinforced my ability to design with both the user and business goals in mind, delivering a product that meets high standards of usability and design.
I also improved my collaboration skills by working with a developer and handing over a finished design project for development using Figma's dev mode and collaboration tools and features
One
Challenge:
Balancing a clean design with the need to display detailed product information.
Solution:
I utilized accordions and tabs to organize content without overwhelming the user, ensuring easy access to all necessary details
Two
Challenge:
Ensuring smooth navigation between product pages and the cart/checkout process
Solution:
I implemented a persistent header with quick access to the cart and categories, improving the overall flow of the shopping experience.
Get in touch with me @sophiatemiloluwwa@gmail.com
Download Sophia’s Resume